Le CSS (Cascading Style Sheet) est un langage informatique servant à décrire la présentation et le style d’un document HTML et XML. Datant des années 90, ce langage sert principalement au développement de sites web.
Signification de CSS
La transcription en français la plus proche est feuilles de style en cascade. Sauf qu’avec ça, vous n’êtes pas forcément plus avancé, n’est-ce pas ? Oui effectivement, ce n’est toujours pas clair. Voyons donc plus en détails de quoi il s’agit. Tout d’abord, le mot “Feuilles” équivaut aux fichiers. Ensuite, le mot “Style” implique la mise en forme d’éléments. Et enfin le mot Cascade”, signifie combinaison de différents styles appliqués pour le même document. Voilà, vous savez maintenant mot pour mot la définition de CSS, mais nous vous proposons, après avoir effectué un bref rappel de l’origine du CSS, d’entrer un peu plus dans le vif du sujet et de voir concrètement comment cela se présente et ce que vous pouvez faire grâce à ce langage informatique complémentaire de l’HTML.
Origine de CSS
Ce langage informatique est arrivé après le HTML. Le CSS est né en 1996 tandis que le HTML est né en 1991. Vous vous demandez donc comment les sites étaient mis en forme auparavant ? Tout simplement, en insérant des balises HTML adéquates (comme <font>) à la mise en valeur du site. Autrement dit, un méli-mélo de fond et de forme dans la même page ! Pas simple donc de s’y retrouver, même si, aussi bizarre que cela puisse paraître, ses débuts n’ont pas eu un franc succès. En effet, les développeurs n’étant pas encore habitués à utiliser le CSS, ils n’ont pas tout de suite réussi à se séparer de leurs mauvaises manies pour adopter les bonnes méthodes permises par le CSS. Par ailleurs, on peut encore trouver de nombreux sites Web avec des balises désuètes.
Avant le CSS
Le langage HTML est né avec l’apparition du Web vers 1989. A l’époque, CSS n’existait pas et donc les créateurs de pages Web étaient contraints de tout faire avec seulement du HTML, à savoir la création du contenu et la présentation du design. Après un moment, un problème commence à surgir, le code des pages Web devient de plus en plus complexe, car il fallait mettre beaucoup de balises pour l’intégration d’une part et de mise en forme d’une autre part.
De quoi s’agit-il ?
Le CSS est donc une feuille de style qui nous aide à mettre en forme le HTML. Il permet de sélectionner les éléments en HTML. En voici un exemple :
Les versions du CSS :
- CSS 1 : Dès 1996, on dispose de la première version. Elle pose les bases de ce langage de présenter sa page web, comme les couleurs, les marges, les police de caractères, etc.
- CSS 2 : Apparue en 1999 puis complétée par CSS2.1, cette nouvelle version rajoute de nombreuses options. On peut désormais utiliser des techniques de positionnement très précises, qui nous permettent d’afficher des éléments où on le souhaite sur la page.
- CSS 3 : C’est la dernière version, qui apporte des fonctionnalités particulièrement attendues comme les bordures arrondies, les dégradés, les ombres, etc.
De la même façon que HTML, CSS n’est pas vraiment un langage de programmation. C’est un langage de feuille de style, c’est-à-dire qu’il permet d’appliquer des styles sur différents éléments sélectionnés dans un document HTML. Par exemple, on peut sélectionner tous les éléments d’une page HTML qui sont paragraphes et afficher leurs textes en rouge avec ce code CSS :
p {
color: red;
}Faisons un essai : copiez ces trois lignes de code CSS dans un nouveau fichier dans votre éditeur de texte, puis sauvegardez le fichier sous le nom style.css dans votre répertoire styles.
Pour que cela fonctionne, il faut appliquer le CSS au document HTML, sinon la mise en forme décrite dans le fichier CSS n’affectera pas l’affichage de la page HTML dans la navigateur (si vous n’avez pas suivi toutes les étapes pour arriver ici, vous pouvez lire l’article Gérer les fichiers et Les bases du HTML pour savoir par où commencer).
-
- Ouvrez votre fichier
index.htmlet copiez la ligne suivante quelque part au sein de l’élémenthead(c’est-à-dire entre les balises<head>et</head>) :<link href="styles/style.css" rel="stylesheet" type="text/css">
- Ouvrez votre fichier
- Sauvegardez
index.htmlpuis chargez-le dans votre navigateur.
Si le texte de votre paragraphe s’affiche en rouge, félicitations ! Vous venez d’écrire votre premier CSS fonctionnel !
Anatomie d’une règle CSS
Regardons un peu plus en détails ce que nous avons écrit en CSS :
Cette structure s’appelle un ensemble de règles (ou seulement « une règle »). Les différentes parties se nomment :
- Sélecteur
- C’est le nom de l’élément HTML situé au début de l’ensemble de règles. Il permet de sélectionner les éléments sur lesquels appliquer le style souhaité (en l’occurence, les éléments
p). Pour mettre en forme un élément différent, il suffit de changer le sélecteur. - Déclaration
- C’est une règle simple comme
color: red;qui détermine les propriétés de l’élément que l’on veut mettre en forme. - Propriétés
- Les différentes façons dont on peut mettre en forme un élément HTML (dans ce cas,
colorest une propriété des élémentsp). En CSS, vous choisissez les différentes propriétés que vous voulez utiliser dans une règle CSS. - Valeur de la propriété
- À droite de la propriété, après les deux points, on a la valeur de la propriété. Celle-ci permet de choisir une mise en forme parmi d’autres pour une propriété donnée (par exemple, il y a d’autres couleurs que
redpour la propriétécolor).
Les autres éléments importants de la syntaxe sont :
- chaque ensemble de règles, à l’exception du sélecteur, doit être entre accolades (
{}). - pour chaque déclaration, il faut utiliser deux points (
:) pour séparer la propriété de ses valeurs. - pour chaque ensemble de règles, il faut utiliser un point-virgule (
;) pour séparer les déclarations entre elles.
Ainsi, si on veut modifier plusieurs propriétés d’un coup, on peut utiliser plusieurs déclarations dans une seule règle en les séparant par des points-virgules :
p {
color: red;
width: 500px;
border: 1px solid black;
}Sélectionner plusieurs éléments
Il est aussi possible de sélectionner plusieurs types d’éléments pour appliquer à tous une même règle. Il suffit de placer plusieurs sélecteurs, séparés par des virgules. Par exemple :
p,li,h1 {
color: red;
}Les polices (fontes) et le texte
Maintenant que nous avons vu quelques bases de CSS, ajoutons quelques règles et informations à notre fichier style.css pour que notre exemple soit réussi. Tout d’abord, améliorons les polices et le texte.
- Pour commencer, revenez quelques étapes en arrière et récupérez le résultat de Google Fonts enregistré quelque part. Ensuite, ajoutez l’élément
<link ... >quelque part au sein deheaddans le fichierindex.html(c’est-à-dire quelque part entre les balises<head>et</head>). Ça devrait ressembler à :<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> - Ensuite, supprimez la règle existante dans votre fichier
style.css. Cette règle était pratique pour tester mais afficher du texte en rouge n’est pas la meilleure des mises en forme. - Ajoutez les lignes suivantes à leur place, en remplaçant la ligne avec
modèleavec la ligne fournie par Google Fonts qui contientfont-family(font-familyreprésente la (ou les) police(s) qu’on veut utiliser pour le texte). Ce premier ensemble de règles définit une police de base et sa taille pour toute la page (<html>est l’élément parent de tous les éléments de la page, tous les éléments contenus dans la page hériteront donc de la mêmefont-sizeetfont-family) :html { font-size: 10px; /* px signifie 'pixels': la taille de base pour la police est désormais 10 pixels de haut */ font-family: 'Open Sans', sans-serif; /* cela devrait être le reste du résultat obtenu à partir de Google fonts */ }Note: Tout ce qui est entre
/*et*/dans un document CSS est un commentaire de CSS. Le navigateur l’ignorera dans le rendu du code. C’est un endroit commode pour écrire des notes à propos de ce que vous faites. - Ensuite, fixons les tailles des différents textes contenus dans le corps du HTML (
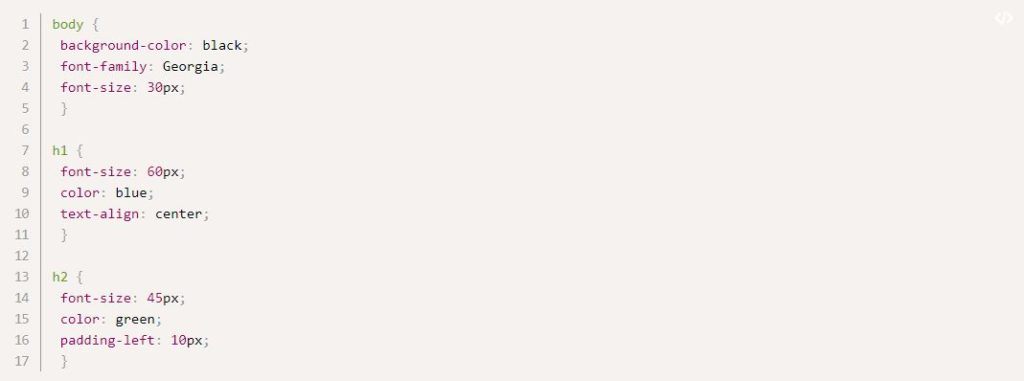
<h1>,<li>, et<p>). Nous allons également centrer le texte du titre et donner une taille de ligne et un espacement de caractère entre les lettres pour que le contenu du corps (body) du document soit plus lisible :h1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Vous pouvez ajuster ces valeurs en px comme vous voulez pour que le style obtenu soit celui que vous souhaitez.
Les boîtes
Vous verrez rapidement qu’avec les CSS, tout tourne autour de boîtes : définir leurs tailles, leurs couleurs, leurs positions, etc. Les éléments HTML d’une page peuvent, pour la plupart, être vus comme des boîtes placées les unes sur les autres.
C’est pour cette raison que l’architecture de CSS est principalement basée sur un modèle de boîtes. Chacun de ces blocs prend un certain espace sur la page, de cette façon :
padding, l’espace autour, proche du contenu (par exemple, l’espace autour du texte d’un paragraphe) (en français, on pourrait traduire cela par du « remplissage » mais le terme padding étant communément utilisé lorsqu’on parle de CSS, on continuera à utiliser ce terme)border, la ligne qui est juste autour du padding (en français cela correspond à la bordure)margin, l’espace extérieur, autour de l’élément (en français cela correspond à la marge)
Dans cette section, nous utilisons aussi :
width(la largeur de l’élément)background-color, la couleur derrière le contenu de l’élément et son paddingcolor, la couleur du contenu de l’élément (généralement du texte)text-shadow, affiche une ombre portée sur le texte à l’intérieur de l’élémentdisplay, définit le mode d’affichage d’un élément (on ne s’occupera pas de cette propriété pour le moment)
Allons-y : ajoutons un peu plus de CSS à notre page ! Continuez d’ajouter ces nouvelles règles à la suite des autres. N’ayez pas peur d’expérimenter et de tester différentes valeurs pour voir ce qu’elles font.
Changer la couleur de la page
html {
background-color: #00539F;
}Cette règle permet de définir la couleur utilisée en arrière-plan pour toute la page. Vous pouvez ici utiliser la valeur que vous aviez choisie lors de la conception de votre site.
Mettre en forme le corps de page
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}Occupons-nous de l’élément body. Cet ensemble de règles contient plusieurs déclarations, étudions les, une par une :
width: 600px;— cette déclaration impose une largeur de 600 pixels pour le corps de la page.margin: 0 auto;— Ici on a deux valeurs pour la propriété. Lorsqu’on utilise deux valeurs sur une propriété commemarginoupadding, la première valeur est utilisée pour le haut et le bas de l’élément (dans ce cas :0) et la seconde valeur est utilisée pour les côtés gauche et droit (la valeurautoqu’on utilise ici est une valeur spéciale qui divise l’espace horizontal disponible en parts égales entre la gauche et la droite. Il est aussi possible d’utiliser une, trois ou quatre valeurs, pour plus d’informations, voir cet article qui explique comment cela fonctionne.background-color: #FF9500;— comme on l’a vu auparavant, cela permet de définir la couleur utilisée en arrière-plan. Ce code couleur correspond à un rouge orangé qui sera utilisé pour le corps de la page, cela permettra d’avoir un contraste avec le bleu foncé utilisé pour l’élémenthtml. N’hésitez pas à modifier cette valeur pour voir ce que ça donne, vous pouvez utiliserwhiteou une autre valeur si vous préférez.padding: 0 20px 20px 20px;— ici on a quatre valeurs pour le padding afin de créer un peu d’espace autour du contenu. On n’a donc aucun espace pour le padding en haut du corps de la page, on a 20 pixels à gauche, en bas et à droite. Dans l’ordre, les valeurs correspondent au haut, à la droite, au bas et à la gauche.border: 5px solid black;— cette déclaration permet d’utiliser une bordure pleine, large de 5 pixels pour entourer tout le corps de la page.
Positionner le titre et le mettre en forme
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}Vous avez du remarquer qu’il y a un espace horrible en haut du corps de la page. Cela est dû au fait que les navigateurs appliquent un style par défaut à l’élément <h1> (entre autres), même quand vous n’avez défini aucune règle CSS ! À première vue, on pourrait penser que c’est une mauvaise idée et que ce n’est pas au navigateur de décider de la mise en forme. Toutefois, il est préférable que n’importe quelle page, même celles qui n’utilisent pas de CSS, puissent être lisibles et que le lecteur puisse distinguer un titre d’un paragraphe. Pour se débarrasser de cet espace, on « surcharge » le style par défaut avec une marge nulle grâce à margin: 0;.
Ensuite, nous ajoutons 20 pixels de padding en haut et en bas du titre et on prend la même couleur pour la police que celle utilisée pour l’arrière-plan de html.
Une propriété intéressante qu’on a utilisé ici est text-shadow. Cette propriété permet d’applique une ombre au contenu de l’élément. La déclaration utilise quatre valeurs :
- La première correspond au décalage horizontal, exprimé en pixels, de l’ombre par rapport au texte. Autrement dit, plus la valeur est élevée, plus l’ombre porte loin. Une valeur négative déplace l’ombre vers la gauche.
- La deuxième valeur correspond au décalage vertical entre l’ombre et le texte. Autrement dit, plus la valeur est élevée, plus l’ombre va vers le bas. Une valeur négative déplace l’ombre vers le haut.
- La troisième valeur correspond au rayon de flou pour l’ombre, exprimé en pixel. Autrement dit, plus la valeur est élevée, plus l’ombre sera floue.
- La quatrième valeur définit la couleur utilisée pour l’ombre.
Là aussi, n’hésitez pas à expérimenter et à essayer différentes valeurs pour voir ce que ça donne.
Centrer l’image
img {
display: block;
margin: 0 auto;
}Dernière chose : on va centrer l’image pour que ce soit plus joli. On pourrait utiliser margin: 0 auto, comme on l’a fait avant, mais on a besoin d’autre chose. L’élément body est un élément de bloc, cela signifie qu’il prend de l’espace et qu’on peut lui appliquer des marges et d’autres valeur pour l’espacement. En revanche, les images sont des éléments inline (ce qu’on pourrait traduire par « en ligne »), ce qui signifie qu’on ne peut pas leur appliquer ces valeurs d’espacement. Pour pouvoir appliquer des marges sur l’image comme pour un bloc, on utilise display: block; pour que l’image se comporte comme un élément de bloc.
Les enjeux du CSS
Le premier enjeu et le plus important dans la maîtrise du CSS est celui de pouvoir décomposer l’architecture d’un document de sa forme. On commence toujours par le fond avant la forme.
Le second enjeu est de définir le rendu stylistique d’un document en fonction du média et des préférences de l’utilisateur.
Le troisième et dernier enjeu est celui d’associer différentes sources de styles à un seul et même document. Soit par origine des styles, soit par média soit selon la structure de l’ensemble du document.
En fin de compte
Vous en savez davantage sur le CSS. Vous avez vu, ce n’est pas si compliqué que ça en a l’air. Il suffit de bien sélectionner les éléments et ensuite libre à vous de personnaliser votre page Web. Essayez de coder une page HTML liée à un fichier .css et voyez par vous-même ce que vous pouvez faire. Maintenant vous pouvez vous amuser à mettre en forme votre page Web.
En apprenant chaque balise html et chaque option pour mettre en forme que vous pouvez définir en CSS. Vous serez presque au point pour créer vous-même votre site Internet. Il s’agit là d’un excellent exercice à faire au moins une fois pour se faire la main. Vous pourrez vous appuyer sur des bases existantes que vous n’aurez plus qu’à customiser comme bon vous semble. C’est aussi parce que vous l’aurez déjà fait que vous serez plus à l’aise à le refaire sur une balise existante.
Voir aussi l'article sur le HTML.