Appelé aussi Signaux Web essentiels, les Cores Web Vitals est une initiative de Google visant à améliorer la vitesse de chargement et l’expérience utilisateur (UX) de tous les sites Internet.
Google se rend compte qu’il a utilisé trop de paramètres jusqu’à présent. Pour les personnes ayant peu de connaissances techniques, il n’est pas facile de comprendre en un coup d’œil l’emplacement exact des problèmes de performances UX et Web Front End Optimization (WPO) et comment ils sont résolus. C’est là qu’est apparu le Core Web Vitals !
Google a déclaré que les nouvelles normes d’expérience utilisateur qui affectent le positionnement des pages Web sur ses moteurs de recherche seront essentiellement des normes d’interaction avec les pages, en particulier telles que mesurées par le rapport d’expérience Chrome.
‘Nous sommes convaincus qu’en ajoutant ces nouveaux signaux dans la recherche Google, nous contribuerons à améliorer non seulement le Web, mais aussi l’expérience utilisateur et, par la même occasion, l’engagement des internautes’ Blog Google Search Central.
Les trois indicateurs du Core Web Vitals
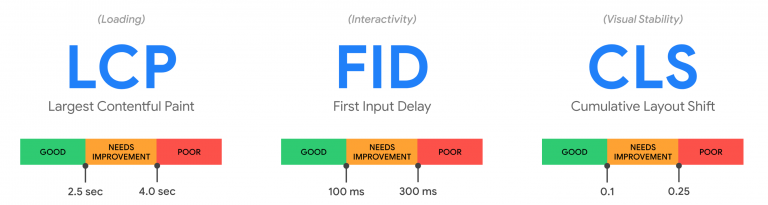
LCP, FID et CLS sont les nouveaux indicateurs en tête des to-do lists des équipes UX des agences web.
01 Largest Contentful Paint-LCP
Mesure les performances de chargement des pages Web. LCP mesure le temps qu’il faut entre la tentative de l’utilisateur d’accéder à l’URL et le moment où le navigateur affiche le plus grand élément visible dans la fenêtre d’affichage. Afin de fournir une bonne expérience utilisateur, le LCP doit être de 2,5 secondes ou moins.
02 First Input Delay-FID
Basé sur le framework RAIL (Responsive Animation Idle Loading), l’indicateur First Input Delay mesure la réactivité des pages Web. Plus précisément, il s’agit du temps écoulé entre le moment où l’utilisateur effectue une opération telle qu’un clic et le moment où le navigateur répond à l’interaction. Pour offrir une bonne expérience utilisateur, Google recommande un FID inférieur ou égal à 100 millisecondes.
03 Cumulative Layout Shift-CLS
Mesure la stabilité visuelle d’une page web. CLS mesure le nombre de fois où la page est déplacée pendant la phase de chargement.
La note est de 0 à 1 : 0 signifie pas de complément et 1 signifie le plus complémentaire. Cette valeur est importante, car le décalage des éléments empêche les personnes d’interagir correctement avec votre page. Pour offrir la meilleure expérience, Google recommande un CLS inférieur à 0,1.